こんにちは、2020年に広告コンテンツ部開発チーム所属のエンジニアとして入社した森田です。
この記事では、Rettyに入社しようと思った理由と入社後6ヶ月間のふりかえりや、これからやっていきたいことを紹介していきたいと思います。
そして、この記事を読んでいる皆さんには、Rettyに入ったら、こんなことができるんだ!ということが伝われば良いなと思います。
- なぜRettyに入社したいと思ったのか
- 新卒6ヶ月間のふりかえり
- これからやっていきたいこと
なぜRettyに入社したいと思ったのか
ひとことで言うと、プロダクトマネージャーに必要なスキルが学べる!!と思ったからです。
学生時代は主に、SIer系企業で開発スタッフとして、とある業務システム開発プロジェクトの初期フェーズから約2.5年間参加していました。 このプロジェクトにて「自分が書いたソースコードがクライアントの業務を支えているんだ!」という大学の課題や趣味の開発では、味わうことのできない達成感と緊張感を感じながら日々開発をしていました。
このプロジェクトで開発していたプロダクトは、初期フェーズ時に1~2千行のコードで構成されていましたが、2年後には数万行になっていました。 このプロジェクトのおかげで、プロダクトが少しずつスケールしていくのを直近でみることができました。
そして、自分もいつかこのようにプロダクトをスケールさせていきたいと思うようになりました。 つまり、プロダクトマネージャーになりたいと思うようになりました!!
プロダクトマネージャーになるためには、エンジニアリングスキルの他にビジネススキルやチームビルディングスキルも必要だと思います。 その中でまずは、エンジニアリングスキルを高めたいと思ったため、エンジニアとして働きつつ、ビジネスについても学ぶことのできる環境で働ける会社に、新卒で入りたいなと思いました。
この意識を持ったまま就活をしているときに、RettyとRettyの中で上記の3つのスキルを持ち合わせてプロダクト開発をしている方(今の私のマネージャー)と出会いました。 そして、この方が活躍してるRettyに入社したいと思いました。
新卒6ヶ月間のふりかえり
ひとことで言うと、激動かつ最高に楽しい6ヶ月間でした!!!
現在 (執筆時2020/09/23) 世界中を騒がせているコロナウイルスにより、入社1日目からリモートワークとなりました。 つまり、正常を知らないまま異常な社会人生活が始まりました。
しかし、このような状況下でもマネージャーやメンターの方達が業務のサポートや先輩社員や同期と交流する環境を作ってくださったりしたので、着実にRettyの一員として慣れつつあります。
ここからは、業務についてのふりかえりをしていきたいと思います。
ちなみに、先輩や同期達との交流についてのふりかえりは、こちらを読んでください!
OJTで開発チームの戦力へと近づいていく
OJT(On The Job Training)とは、通常業務の中で、マネージャーやメンターが新入社員に実践的に知識やノウハウを伝える研修方法のことを言います。
現在私が所属している広告コンテンツ部は、ネット広告やRettyが保有するデータを使ったビジネスを展開したりと複数のプロダクト(広告系のコンテンツ)を取り扱っている部門となります。 そのため、複数のプロダクトにそれぞれ対応したドメイン知識が必要になります。 ドメイン知識がないと開発をすることができません。
そのため、OJT(ドメイン知識共有会やペアプロ)で実際に業務に着手しながら、ドメイン知識を収集していきました。 そして、徐々に開発チームの戦力に近づいていきました。
FDP(ビッグデータ基盤システム)のAPIサーバー開発責任者に抜擢される
Food Data Platform(FDP)は、広告コンテンツ部で管理しているプロダクトの一つで、食領域のビックデータ連携基盤システムのことです。
詳しく説明すると長くなってしまうので、気になる方はこちらを読んでください。

簡単に説明すると、
まずメディア系サービスであるRettyで収集したデータを整形したり、統計を取ったり、レコメンドアルゴリズムを使ってレコメンドデータを生成したりなどをして提供データを生成します。
つぎに、生成したデータを法人クライアントのサービスと連携します。
こうすることで、法人クライアントのサービスのデータが豊富になり、サービスの質向上の助けになることができるプロダクトになります。
そのため、FDPは、大きく分けて二つの要素から構成されています。
1つ目の要素は、ETL基盤です。 つまり、Rettyが保有するデータの収集(Extract)、収集したデータの加工(Transform)、加工したデータをFDP用のデータベースに挿入(Load)をするための基盤のことです。 この基盤でクライアントの要求に応えられる価値あるデータを生成しています。
2つ目の要素は、APIサーバーです。 こちらは、ETL基盤で生成したデータをクライアントが保有しているサービスにシームレスに連携するための機能となります。
FDP APIサーバーは、実際に開発に携わってみて初めてわかった課題が多く、継続して機能追加・変更を続けていくには思い切った作り直しが必要だなと感じました。
そこで、2020年7月頃に、私がmtg中に何気なく「FDP APIサーバーのアーキテクチャを再設計しませんか?」と言ってみました。 すると、すんなりとOKが出て、そのまま私がFDP APIサーバー アーキテクチャ再設計プロジェクトの責任者を任せてもらえることになりました。
つまり、早くもプロダクトの設計に関わるチャンスをいただくことができました。
このように言ってみて、実際にやってみることができる環境があるのは、ベンチャー企業ならではの本当に良い利点だと思います!!!
ここからは、そのFDP APIサーバー アーキテクチャ再設計プロジェクトについての話をしたいと思います。
学んだこと
アーキテクチャ設計について
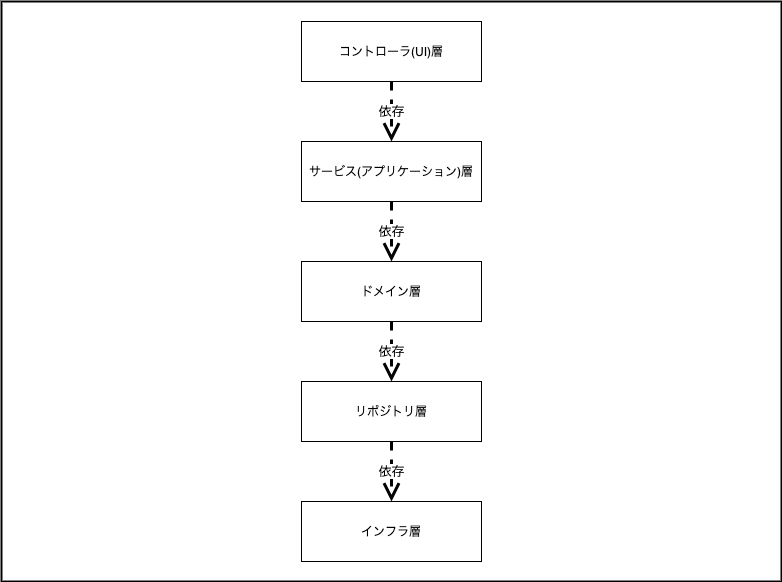
高らかに「アーキテクチャの再設計をしませんか?」と言ったまでは良かったのですが、アーキテクチャ設計をゼロから検討するのは、初めてでした。 そのため、まずはアーキテクチャ設計について勉強するところから始めました。 色々と学んだ結果、今回のプロジェクトでは、レイヤードアーキテクチャを導入することにしました。 レイヤードアーキテクチャは、ソフトウェアのシステム構成を責務ごとに層で区切ったアーキテクチャのことを言います。

FDP APIサーバーは、5つの層で構成することにしました。 各層で以下のような役割を持っています。
- コントローラ(UI)層
- クライアントからのリクエストの受け付けなどを行います
- サービス(アプリケーション)層
- ドメイン層
- ユースケースやユーザーストーリーといったビジネスモデルの表現を行います
- リポジトリ層
- インフラ層で接続しているデータソースへのデータ操作を行います
- インフラ層
- データベースなどのデータソースと接続を行います
この構成にすることで、クライアントからの様々な要望に対応することができるようになります。
例えば、
クライアントからアクセス方法の追加・変更の要望がきたときは、コントローラ層の変更のみ対応することができます。 また、データソースとして、MySQLとPostgreSQLの二つを使用したいときは、インフラ層の変更のみで対応することができます。
つまり、機能追加や変更に強い状態にFDP API サーバーを改善することができました。
このプロジェクトのおかげで、アーキテクチャ設計について少し学ぶことができ、エンジニアとして成長することができました。 苦労した点は、どの層にどんな役割を持たせるのかを考えたり、どうやって依存関係を構築するかなどを考えたりすることです。 この辺りは、かなり時間を使って考えたり、他の開発メンバーと何度も議論を重ねました。
そのおかげでFDPというプロダクトを一つ上の視点から眺めることができるようになった気がします。 そして、どうすればFDPをさらにスケール(成長)させることができるかを考えることができるようになりました。
開発の進め方について
このプロジェクトを経て、チームメンバーと認識や実装の進め方をすり合わせることの重要性を学ぶことができました。 これまでは、開発メンバーの一人として開発に参加していました。
しかし、今回のプロジェクトでは、開発チームをリードする立場にいました。 チームをリードする立場は、一人のメンバーとして動くのとは勝手が違い、かなり苦戦しました。笑
まずは、FDP APIサーバーの設計方針について、他の開発メンバーに伝えることから始めました。 どういう設計なのかを伝えなければ、開発を進めることができません。 そのため、FDP APIサーバーの設計についての資料を用意して、開発メンバー全員で読み合わせを何度も行いました。 そして、少しずつ設計についての認識を揃えていきました。

この設計資料の読み合わせは、かなり効果がありました。 というのも、私が考慮できていなかった問題を他の開発メンバーが指摘してくれて、その問題を解決するための議論をすることができたからです。 これにより、最初に考えた設計と議論を重ねた結果出来上がった設計を比べると、後者の方がかなり良い設計になったなと思います。 (私が作った資料をよく読み込み、気になる点をわかりやすく伝えてくださった開発メンバーには、本当に感謝です) ここから、チームで認識を揃えて、議論を重ねることの大切さを学ぶことができました。
つぎに、アーキテクチャ設計に基づいた実装についてです。

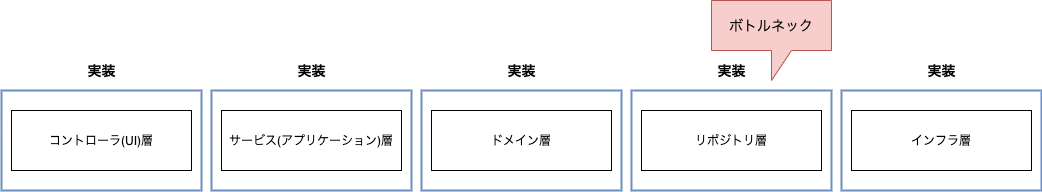
レイヤードアーキテクチャを導入したので、各層ごとに開発メンバーを割り当てて実装していく方針で進めることにしました。 その結果、リポジトリ層の実装が想定よりも時間がかかってしまい、ボトルネックとなってしまいました。 これにより、他の層との結合処理を上手く進めることができませんでした。

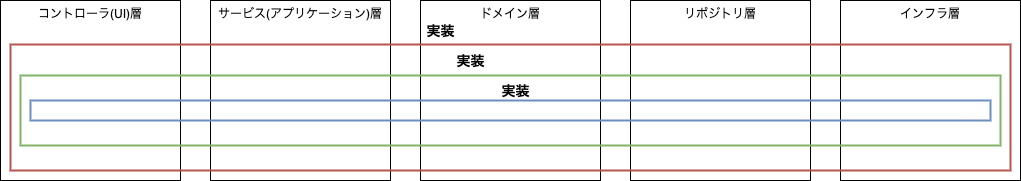
ここから学んだことは、各層の最小機能を実装して、その都度層どうしの結合処理をして、1つの線を作り、それをどんどん肉付けしていく開発方針にすればもっとスムーズに開発をすることができたなということです。
この方法ならば、小さく結合処理をしていくので、ボトルネックを生み出しにくくなると思います。 また、各層の最小機能ごとに開発メンバーを割り当てることで、手空きのメンバーを出すことなく開発を進めることができたと思います。
この方法は、次回のプロジェクトで実施してみたいと思います。
これからやっていきたいこと
ひとことで言うと、引き続きFDPと共に成長していきたい!!!です。
今回のプロジェクトを任せていただいたことで、FDPというプロダクトについて本当に真剣に考えることができました。 これにより、FDPの課題をたくさん見つけることができました。
そのため、これからはFDPの課題を一つずつ解決していきたいと思います。 また、課題を解決するだけでなく、FDPをさらにスケールさせるための設計・実装もしていきたいと思います。 これをするためには、エンジニアリングだけでなく、FDPのビジネス側のことも理解していかなければなりません。 加えて、FDPをスケールさせるためには、チーム力も上げていかなければなりません。
つまり、プロダクトマネージャーとしてのスキルを身に付けていく必要があります。
そのため、FDPを成長させつつ、プロダクトマネージャーのスキルを身に付け私自身も成長していきたいと思います。共に成長していきたいと思います!!
長文でしたが、ここまで読んでくださりありがとうございました!!!
