この記事はRetty Advent Calendarの10日目の記事です。
Rettyアプリチームの@imaizumeです、諸事情でアドカレに遅刻してしまい申し訳ありません! この投稿はRetty Advent Calendar 2023の10日目の記事となります。
さて私事ですが、先日日本の全47都道府県でのRetty投稿を達成しました。 また同時に投稿数も500を突破し、プロフィールにつくバッジがオレンジから朱色に変わりました。

初回投稿は入社直前でしたので約4年での達成となりました。
RettyというサービスはtoC、それも飲食店情報という毎日誰もがどこでも使うことができるものです。 そして、Rettyでは自分たちの作ったアプリもといWebも含め、自らがファーストユーザーになろうという価値観が浸透しており、飲み会などでも積極的にRettyの検索や予約を利用しています。
しかし、自宅や職場などの慣れた環境だけでなく、様々な通信・地理・ユーザー条件で網羅的に使ってみることは意外と難しいものです。 私は定期的に日本各地に出かけるおり、その際普段に増して積極的に自社のサービスを使うようにしてきました。 その結果、東京周辺の飲食店密集地だけでなく、郊外や山間部、移動中にもアプリを使うことで、幅広いシチュエーションのデバッグができました。
今回は、私が普段行っているドッグフーディングの概要と学びを記事にしてみました。
※本来のドッグフーディングはリリース前の製品を自分たちで使うことを指すようですが、本記事ではリリース済みの製品も含めて書いている点をご了承ください。
私が行っているドッグフーディングの内容
- 検索する
- 作成した行きたいリスト・オリジナルリストから探す
- 投稿(のための飲食店観察)
- 飲食店情報の更新
- 他サイトとの比較
(上記は複合的に行なっており、重なる内容もあります)
検索
まずは言わずもがな、お店の検索です。事前に行くお店を決めるためにする場合もあれば、当日の旅程に応じてその場で検索をすることがあります。
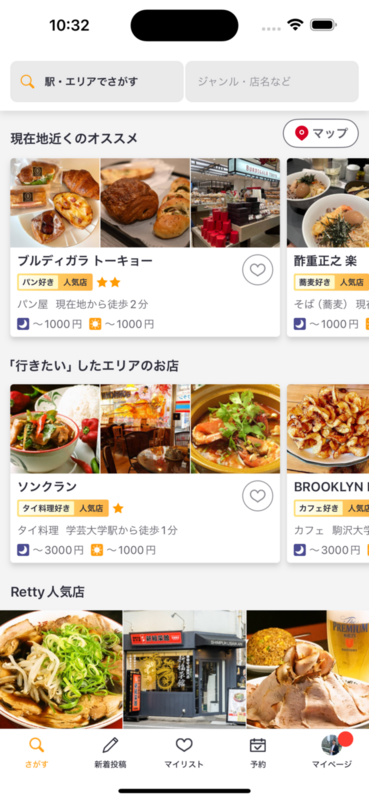
私がアプリチームなのもあり、外ではもっぱらアプリ内検索を使うことが多いですが、ホテルなどではWeb版(PC/SP)も使って複合的に情報を見ています。 今年Rettyアプリではホーム画面のコンテンツをリニューアルしましたので、その内容も見比べながら探します。

作成した行きたい・オリジナルリストから探す
Rettyにはお気に入りのお店を登録する「行きたい」や、自分専用のリストを作る「オリジナルリスト」という機能があります。
旅行前にはある程度Rettyや他サービスでお店を検索し、行きたいした店舗のリスト(以下行きたいリスト)やオリジナルリストに登録しておき、当日はそこから保存したお店を見返して訪問するようにしています。
今年Rettyアプリではこの行きたいリスト・オリジナルリストに大きな改修を実施しました。
例えば「検索した地域の周辺で行きたいしたお店」を表示するという新機能が入ったので、通常の検索から直接保存しておいたお店を探すことができ、個人的にも便利に感じているところです。

また以前のアプリでは、技術上行きたいの全データをアプリ内のDBにダウンロード・サーバーと同期する必要がある構成でした。 このためデータの同期時間がかかったり整合性が取れないなどの問題があり、使い込んでくれているユーザーさんほど不便な状態でした。 そこで今夏にリリースしたバージョンでは技術構成を改め、データを都度サーバーから取得することで同期コストを減らし、快適に行きたいリストを閲覧できるようにしました。
2000弱の店舗を行きたいリストに登録している私も、かつては同期の遅さには悩まされていました。なので今回の開発の過程では大量の実データを使って体験が良くなっていくことを大いに実感し、現在はストレスがなく快適に利用できるようになったことをユーザーさんと同様に喜んでいる次第です。

投稿(のための飲食店観察)
お店に訪問したら、料理や内外観などの写真を撮ったり、投稿文にする要素を書き溜めたりします。 その場でRettyの投稿機能を使う場合もありますが、私は一度外部アプリやメモ帳に保存して、あとで整形して投稿しています。 投稿の観点や感じたものをそのまま単語レベルで記入し、ホテルや自宅に帰ってから文を整形して投稿します。
スマホで撮影しその場で下書きを作成することも多いですが、私は一眼レフカメラを携行することも多く、場合によっては撮影後PC版経由で写真をアップロードすることで、PC版での投稿のドッグフードも定期的に行っています。

飲食店情報の更新
一番よくやるのが店舗情報の更新です。 実は「Rettyで検索をして出てこないと思ったら登録がない」というケースもあり、その場合は直接お店データチームへ報告するというのが毎回のルーティンとなっています。
Rettyではインターネット上から飲食店情報を収集・更新している一方、ユーザーさんや社員の報告を元に行うこともよくあります。 (社員向けにはSlackからお店データチームに報告ができる制度、通称「missrepo」がある)

※参考情報として、お店の公式SNSや各グルメサイトを載せています
私も訪問先で、店頭・店内の掲示物を見て営業時間・定休日・住所といった情報に誤りがないかを確認したり、足りない情報があれば追加するように報告をしています。 また通りすがりに見つけたお店でも、その場で検索してRettyでの登録状況と実際の状況に相違がないかをチェックしたりします。

他サイトとの比較
「Rettyの社員だからRettyだけを使う!」...のではなく、他社の競合サービスも利用して機能やデータの比較なども行います。 店舗の登録状況や予約在庫などの比較を行うことで、自社のポジションや長所・短所がわかり、改善点につなげるための洞察を得られることがあります。
ドッグフーディングの成果など
2023年の報告件数
2023年1月から本投稿の公開時点で社内に対して行った報告の件数を集計したところ以下のような数字となっていました
- 不具合報告: 42件
- 改善・気になった点: 21件
- 店舗情報関連の報告: 208件

見つけた改善点、不具合の例
ドッグフーディング中に気づいて報告した内容の例をいくつか紹介します。
1. 検索サジェストでエリア入力が考慮されず、常に東京や有名店がサジェストされてしまう
Rettyでは、検索したいエリアやジャンル、店舗名をサジェストする仕組みがあります。 この時、エリア欄に「横浜」のように入力しておくと、その後の店名サジェストでは横浜のお店を中心に表示するようになっています。 ところがこれがある時から壊れており、地方を対象に検索する際も、地理条件に合わない東京周辺のお店や有名店がサジェストされるようになっていました。
ちなみにこのバグは私が岡山の郊外で使っていて発見し、店舗名が確実に合っているにもかかわらずサジェストされなかったことから発見し即日修正しました。 東京にいたらしばらく気づかなかったかもしれません。
2. 周辺に店舗がない場合の画面
以前のアプリのホーム画面では、現在地周辺の店舗のみを表示していました。 このため、私が岐阜の山奥にでかけて食事の場所を探そうとした際にアプリを開いたところ、ホームでまっさらな画面が表示されていることに気づきました。 周辺に店舗がないことを示すような表示、あるいはより範囲を広げ再検索をするような仕組みを入れておくべきだったと思います。
現在のホーム画面では仕様が変更となり同様の事象は起きないため解消済みですが、今後もこういったエッジ・イレギュラーケースも発見し、なるべく拾い上げていきたい所存です。

3.投稿対象の店舗を見つけやすくするための修正
Rettyで投稿時に店舗を選ぶ場合、現在地周辺の店舗や閲覧履歴を元に候補をサジェストしてくれます。 このリストには旧来店舗名しか表示されておらず、店名だけでは目的のお店かどうかを選ぶのが難しかったため、駅とジャンルも表示するように変更しました。 また、Exif(位置情報)付きの写真をアップロードした状態だと、その位置情報を起点にお店をサジェストするようになっていますが、こちらもある時投稿中に機能しなくなっていることに気づき修正をしました。
リリース前に発見できることが理想ではあるものの、普段から投稿しているとユーザーさんからお問い合わせが来る前に不具合に気づけることもあり、素早い対応に繋げられています。 現在は問題なく動いている機能なので、投稿時にはぜひ活用してみてください!
4. 実データを使って、新しい行きたいリスト・投稿作成画面を検証
今年Rettyアプリでは、行きたいリストと投稿作成画面をリニューアルしました。
行きたいリストはデータの取得・保持の方法をアプリ内DBからAPIの直接取得に切り替え、その過程でエリアやジャンルごとの絞り込みUIも大きくリニューアルしました。 Rettyでは大量の店舗に行きたいをされているユーザーさんも少なくなく、以前は同期に最大数分かかるといった事案も発生していました。 自身も1500件近い店舗で行きたいをしていましたので、同期やマップ表示時のピンのデバッグなどでは普段のデータの蓄積が大いに役立ちました。 日本全国に行きたいがあったため、エリアフィルタの部分については折りたたみや順序の考慮・デバッグがやりやすかったので、改めて自身で使い込むことの大切さを実感しました。
また投稿作成画面も5年以上前から手が加えられていない旧式な画面となっており、こちらも最新のAPIを使ってリニューアル及び少しの新機能を足すこととしました。 ここでもテストデータと比べ本番環境に近い実際の投稿を行うことで、様々な入力パターンを考慮したり、エッジケースで起こる不具合についても気づくことができました。
学び
環境を変えて使うと見えなかった事象に気づける

自宅や職場などで使っていると、どうしても良い通信環境で見慣れた表示を見て過ごすことになります。 また東京などの店舗密集地では、比較的私たちが想定した通りに利用ができ体験も良くなりがちになります。 そこで普段行かない場所、山間部、鉄道のない地域、通信環境の悪い場所など、環境を変えることで気付けるポイントがあることを改めて知りました。
実データを蓄積することによるユーザー視点でのデバッグ

全国に行く中で、日頃から行きたいや投稿、予約といったデータを私の方でも貯めていたことで、開発段階からユーザー視点に立った検証ができたように思います。 例えば、行きたいリストを改善するにあたっては行きたいデータが一定数あることで、ロード時間やリスト表示の体験がどうなるかを、よりリアルな使い方で検証することができました。 「DB上にテストデータを投入して検証」のようなことも技術的にはできますが「行きたいした理由が分からなくなるのでメモ機能を入れたい!」などの視点は自身の利用体験に基づいて出てくるものなので、普段から自社サービスを使うことは大事だと思います。 もちろんサービスの使い方は人によるので、自身の使い方に寄ったデータとなる点も留意したいです。
リアルワールドの情報反映の難しさ

全国のお店を回る中で、飲食店が新しくオープンしたり休業・閉店したりといった状況をリアルタイムに把握することは改めて大変だと実感しました。 こうした情報は全てがインターネット上に存在するわけでもなく、現地に行くまで分からないことも多く、全国を歩いて報告する中でリアルワールドデータの収集の難しさを改めて知りました。
もちろんRettyとしては、正確な飲食店情報をユーザーさんに届け、誤った店舗にご案内することなどのないよう、引き続き情報収集技術の強化などで努力していきたいと考えています。 またありがたいことにユーザーさんから毎日たくさんの飲食店情報を提供頂いており、我々も可能な限りキャッチアップできるようにしていきたい所存です。
終わりに
作ったサービスを自身で使うことの大切さは、サービス作りをする多くの方が思っているところではあると思います。 しかし無意識に特定の利用条件で使っていたり、普段見慣れた表示でスルーしてしまうポイントもあるこため、意識的に利用シーンや環境を変えたりすることでより効果的なドッグフーディングができるのではないかと思います。
ちなみに全国を回ったのは、ドッグフーディングと同時に、飲食店を応援したいという個人的な気持ちからでもありました。 来年が飲食業界にとって良い年になることを願うのと同時に、引き続きサービスづくりに邁進していきたいと思います。