この記事は、Retty Advent Calender 2020の17日目の記事です。 adventar.org
こんにちは!Rettyの新規事業、Retty Orderの開発リーダーをしている諏訪です。
これまでプレスリリース等でRetty Orderのサービスについてご紹介させていただいたことはあったのですが、新規事業の開発体制や採用技術等の話はこれまでお話することができなかったので、今回は個人的な振り返りをしつつRettyとしての新しい挑戦をどのように進めてきたのかをご紹介できればと思います。
そもそもRetty Orderって何?

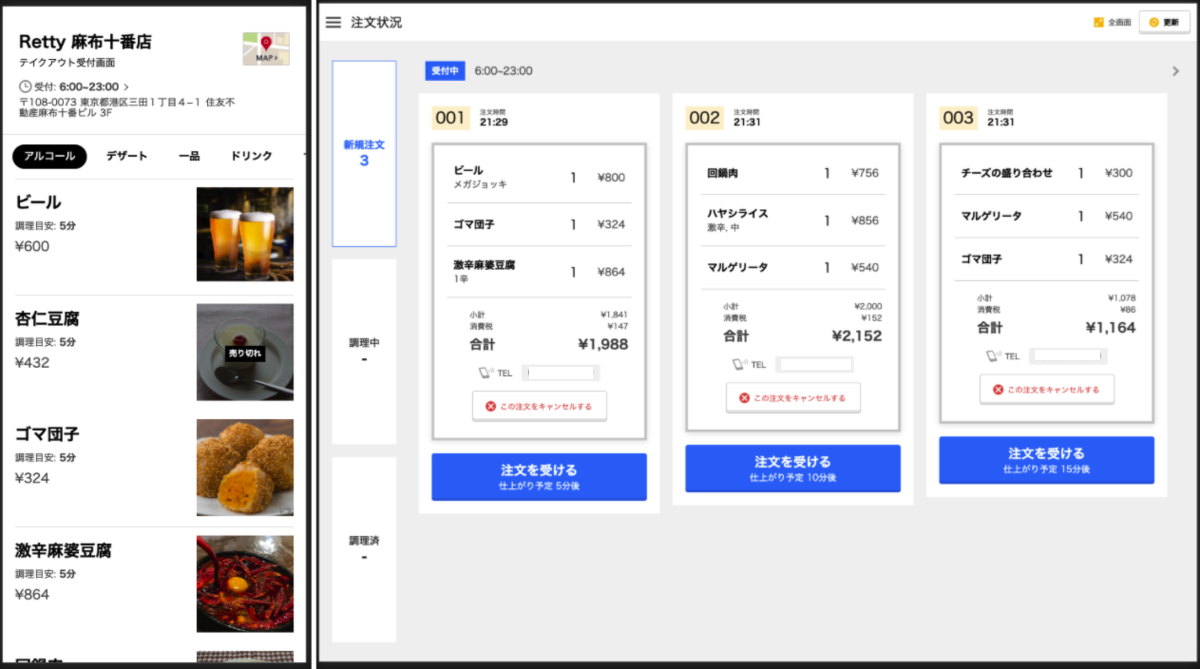
Retty Orderとはお客様ご自身のスマートフォンから注文できるモバイルオーダーシステムです。お客様のスマートフォンで注文を完結することにより店舗オペレーションを効率化し、より丁寧な接客や顧客体験、飲食店経営のDXを実現するサービスです。これまで集客サービスを提供していたRettyとはまた違ったサービスを提供しております。
現在その中に二つのプロダクトが含まれております。

テイクアウトはすでにローンチしており、Rettyのテイクアウトプランをご契約されている一部店舗様で実際にご利用していただいております。こちらはその名の通り事前にお客様のスマートフォンで商品を注文し、料理が出来上がり次第お店に取りにいくサービスです。店舗に行き注文後商品が出来上がるのを待つ必要がないため、店舗様からするとお客様を待たせずに済む、お客様からすると時間を効率的に使うことができるサービスとなっております。
モバイルオーダーは日本ではまだあまり馴染みのないサービスかもしれません。お客様が実際にお店に行き店内でお客様のスマートフォンを使い商品を注文するサービスです。店舗様からすると業務効率化やオーダーミス等による損失の削減ができ、お客様からすると注文等で会話を遮られることがないため食事時の場を最大限楽しめることができます。またこのご時世なので余計な接触を防ぐことができるようになるサービスとなっております。こちらは一緒に開発してくださる飲食店店舗様を募集しております。詳しくは:

Retty Orderを支える技術

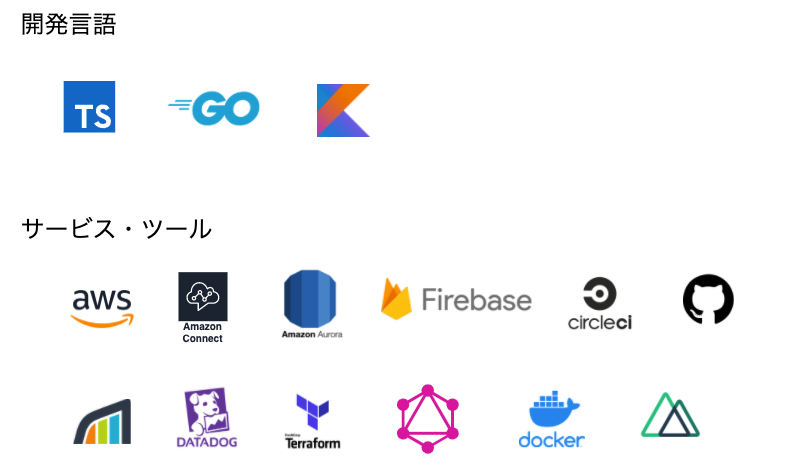
Retty OrderはフロントエンドにNuxt.js(TypeScript)、APIサーバーにGo、フロントエンド - バックエンド間の通信にGraphQL、アプリにKotlinを採用しています。
個人的にフロントエンドはNext.jsを採用したい気持ちがあったのですが、初期の開発人数と開発体制のスケールを考えると社内で知見のあるNuxt.jsを採用した方が体制をスケールしやすいと考えNuxt.jsを採用しました。また当初はマークアップ周りでデザイナーさんにも触ってもらう予定だったのでSFC(Single File Components)で素のHTML/CSS(SCSS)に近いVue.jsの方がハードルが低いといった理由もありました。(当初予定していたより開発メンバーが増えたので実際に触ってもらうことはありませんでした) 開発当初はバックエンド、フロントエンドを平行して開発していたので結合されてなく動く物を触り辛いといった問題もあったのでStorybookを導入しデザインチェックやレビューをしやすい状態にしました。
バックエンドはGoでClean Architectureを採用しています。少し話がずれるのですが、Rettyのメディアは長年開発されてきて大量のビジネスロジックが1リポジトリに集約されていて見通しが悪く開発がし辛いといった問題が起きています。それに伴って現在マイクロサービス化していく取り組みを行っているのですが、Retty Orderではサービスがスケールしたタイミングで簡単に切り出せるようClean Architectureを採用しドメインをモデリングしそれぞれのLayerでテストを書くことで切り出したくなった時に切り出しやすい構成にしています。
API通信にはGraphQLを採用しフロントエンド側で GraphQL Code Generator を使用してTypeScriptの型を自動で生成しています。APIのリクエスト・レスポンスを簡単にTypeScriptで使える型として生成することでGraphQLと型があるメリットを最大限享受できるようにしています。
開発体制
新規事業というものは状況が刻々と変わっていくものです。Retty Orderも例外ではありませんでした。当初はモバイルオーダーを開発していたのですが、テストに向けた開発も7-8割ほど完了したタイミングで新型コロナウイルスが拡大してしまいました。困っているお店さんを救済したいという思いからモバイルオーダーを一旦ストップし、テイクアウトを優先的にリリースしました。Retty Order、コロナウイルスに向けたプロダクトに見えるかもしれませんが、実はコロナウイルスが騒がれるようになる前から作っておりました。
大きな方向転換をどういう開発体制で乗り切ってきたのでしょうか?振り返ってみたいと思います!
完璧なでかい機能より、最低限動作する小さい機能
飲食店向けのサービスを作ってる僕らですが、飲食店さんのことをすべて完璧にキャッチアップできているわけではありません。現場レベルでの細かいオペレーションや課題、ニーズなどはなかなか表に出てきづらく、ヒアリングしているだけだと気づけないことがたくさんあります。その中で大きな機能を時間かけて作ってしまうと後から出てきた課題で手戻りが発生してしまうリスクが高くなってしまいます。それを解決するために開発フェーズをいくつかに分割し、不完全ながら動く状態にしフィードバックをもらいやすい状態を作りました。
週1で作った機能に対し開発メンバー全員でドッグフーディングをし、「使いやすいのか?」 「こうしたらもっと使いやすくなるのでは?」 「こういう機能もあるといいサービスになるよね」 といった意見をまとめサービスに反映していく方針で開発しておりました。大きな機能を時間をかけて作るより、細かく動く単位で開発することで触れる時間を増やし開発にフォードバックしてより早く改善していける体制を作りました。こうすることで動くものを開発パートナー様にもお見せすることができるので現場レベルの潜在ニーズも引き出しやすくなったのでこれまで大きな手戻りもなく開発することができたかなと思います。
また新規事業チーム以外の社内メンバーを巻き込んで社内でなんちゃってカフェを開店しコーヒーを飲みにきた人に使ってもらいつつフィードバックをもらうといったことも行っていました。いいものを作ってるという自信があっても実際の使い勝手は使ってみないとわかりません。自分たちがユーザーとなれる形でテストできたのは使う人のことを考える、サービスに対する理解をもっと深める意味でもやってよかったなと思います。現在はコロナウイルスの影響でリモートワークメインになってしまったのであまりできていませんが、落ち着いたらまたやりたいと思っています。端末固有なバグとかも触る人が増えたことで見つけられたのも大きかったです。

新規事業あれもこれもとなんでも盛り込みたくなってしまいますが、小さくすることでスコープも最小限になり開発が膨らむといったことも回避できたかなと思います。
設計面からも手戻りを減らす
飲食店のオペレーションは店舗によって千差万別です。どのお店さんにヒアリングをしに行ってもうちのオペーレーションは特殊だからと言われるぐらいお店の業態や規模に応じてオペレーションが違います。初期から全てのお店さんをターゲットにすることはできませんが、今後のスケールを考えるとなるべくいろんなオペレーションに対応できるよう機能的・実装的にも拡張性を持たせた設計をしておく必要があります。そのため自らお店さんへのヒアリングに同行し、今後どういったものが求められそうなのかを把握し設計に反映させていきました。
この辺りはまだまだプロダクトでいうと初期のフェーズなので大きな恩恵は受けられていないですが、作ったものが今後負債ではなく資産として後世に残せるようチームで議論し設計を磨いていこうと思っています。
おわりに
スピード感が求められる新規事業で、速度と品質を両立させるのは難しいですが、上記のようにいろんな工夫をしながら開発をしております。
僕自身新規事業の開発は初めてで、仕事の進め方自体も毎日試行錯誤しながらですが、2021年もたくさん工夫をしながらいろんなことに挑戦していこうと思っております。
最後までありがとうございました!