みなさん こんにちは。
デザイナーの後藤紗也佳です。
久しぶりの更新となってしまいましたが、
Rettyでは先日、スマートフォンWebサイト(※)のリニューアルを行いました!
私はPJリーダーとして本プロジェクトに携わっております。※一部対象外
今回は、スマホWeb改善にて、どのように”ユーザーさんのHappyな体験”を追求していったのかについて、フォーカスしてご紹介したいと思います。
[目次]
- プロジェクトの立ち上がった経緯
- 本質的な課題は何なのか、ユーザーさんと向き合い知る
- 仮説と検証からみえてきた結果
- 自分に合ったお店探しを体験してもらうには
- 振り返りとこれから
1) プロジェクトの立ち上がった経緯
昨年末にマーケット調査を行ったところ、Retty自体の認知率や満足度に課題が見つかりました。その課題を解決する一つの施策として、もっとも多くご利用いただいている(※)スマホWEBを改善し「自分に合ったお店が見つかる体験」の提供に目標を定め、PJが稼働しはじめました。※Rettyは現在月間約18,00万人のユーザーさんのうち、約7割がスマホWEB経由です。
Rettyが提供したい価値とは、「自分に合ったお店が見つかる体験」です。
お店探しのシーンは様々です。文脈に沿ってお店探しができるため、運命的な出会いを体験していただきたいと、考えています。
2) 本質的な課題は何なのか、ユーザーさんと向き合い知る
普段から行動・データを観察してユーザー理解を深めています。
自分達がユーザーになること、オフ会を開いてユーザーさんと交流すること、友人・知人に日常的にヒアリングすることを習慣にしています。
今回は改めて理解を深める方法として下記3点の事を行いました。
■お店探しのストーリーを知る
課題深掘りの為やチーム全員で共通認識を持つ為にも、スマホWebでお店を検索する際にユーザーさんはどのような行動をして、どのような感情になっているのか利用シーンごとに、改めてユーザー行動をシークエンスモデルをベースに落とし込みました。これをチーム全員でワークショップ技法を用いて行うことがポイントです。

シークエンスモデル 作成手順
Point:チーム全員でワークショップ技法で行う
1. ペルソナについて議論し共通認識を持っておく
※ペルソナは事前に設定されている前提
2.飲食店を決めるまでのストーリーをブレーンストーミング形式で時間を設定し、思いつく限りポストイットに書き出す
3. KJ法を用いて、行動フローを分類する
4. 行動フローの中から、具体的な行動と心理・欲求に分類する
5. 改めて全体を見直し、足りないところを書き出す
6. どのタイミングで比較・検討、意思決定を行っているかをチェック
7. 課題を感じているポイントをチェック
8. チェックポイントを軸にチームで議論し、ニーズ・課題を深掘りする
上記内容を行うと、ユーザーさんが求めていることや、感じている課題を明確にできます。そして、チーム全員でが体験を身体で感じることができました。
お店探しは利用シーンが複数ある為、パターンを複数作成する事は今回重要なポイントでした。
■改めてユーザーさんの声を聞く
今回は全部で50名の声を聞かせていただき、その内20名以上の方に実際にお会いしてヒアリングをさせていただきました。
流れとしては、実際に食事に行くことを想定して「行きたいお店を1店舗見つけてもらう」ことをゴールに自由にスマホwebでお店を探していただきました。
後に比較・検討、意思決定ポイントを聞き、ニーズの深掘りを行いました。
ここでのポイントは話しやすい環境作りでした。普段何気なく行っている行動を引き出せるかが重要なので、リラックスしてもらうことを気をつけました。知人同士のグループインタビューだと会話が盛り上がり、普段の行動を引き出せる確率は高かったです。
この作業は上記のユーザー行動分析と同時に行い、実際の声を反映させブラッシュアップを行っていました。

■利用シーンを常に意識する
ペルソナとシナリオを壁に貼って常に意識できるようにしていました。チーム内の会話も「◯◯◯ちゃんがこれだと嬉しくないんじゃない?」など人物名で会話し、使っているシーンを思い浮かべながら開発していました。

3) 仮説と検証からみえてきた結果
上記から見えてきたニーズや課題から仮説をたて、プロトタイプを作成し再度ユーザーヒアリングを行い仮説検証を繰り返した結果、
・少しでも早く「比較・検討」候補に入るお店を見つけられること
・「意思決定」できる情報を伝えられること
この2点が重要なことがわかってきました。
そして、どんなお店か伝えきれておらず、決め手が見つからないという声にお答えすべくお店の特徴・魅力をわかりやすく伝えることが大切であるという結果に至りました。
4) 自分に合ったお店探しを体験してもらうには
上記結果からシナリオ・設計・デザインに落とし込みプロトタイプを作成し、ユーザーさんに実際に使っていただきFBしていただきました。
その際には、思考発話法と回顧法の両方を用いて行いました。
アイトラッキングまでは今回できなかった為、使用しているところを動画に撮り、改めて見直しチーム全員で分析を行いプロダクトに反映を繰り返しました。

結果 、下記の施策が生まれました。
※これらは現在、定性・定量的なデータを元にブラッシュアップをしています。
施策①:写真メインの設計へ
雰囲気、メニューなどを写真から読み取る方が多く、あまり文字を読まずとも判断できる状態を望んでいるのではないかと考え写真をメインに設計にしました。

左:検索結果ページ 右:お店のページ
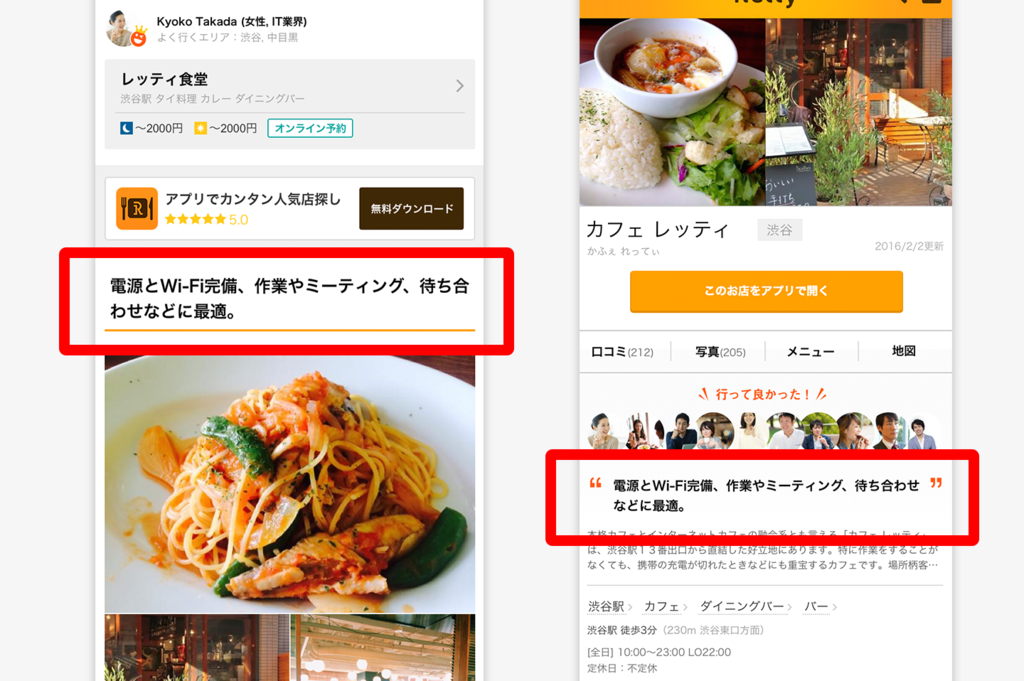
施策②:どんなお店か一目でわかるキャッチコピー
お店の特徴が簡単にわかるように、キャッチコピーを表示することにより自分に合っているのかを判断しやすくなると考え表示しました。

左:検索結果ページ 右:お店のページ
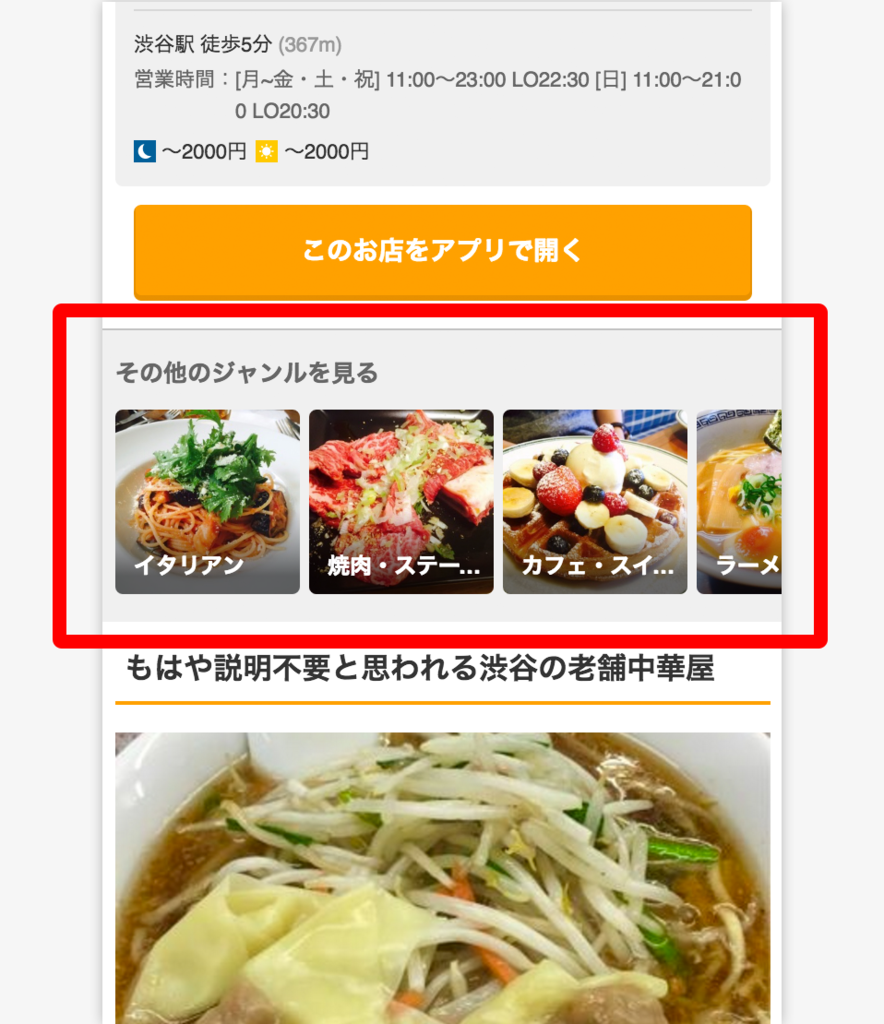
施策③:探してもらうのではなく、提案型へ
「エリア×ランチ」「エリア×グルメ」で検索して、美味しければ何でもいいというニーズが多かった為、Rettyからカテゴリを提案できる形にしました。

検索結果ページ
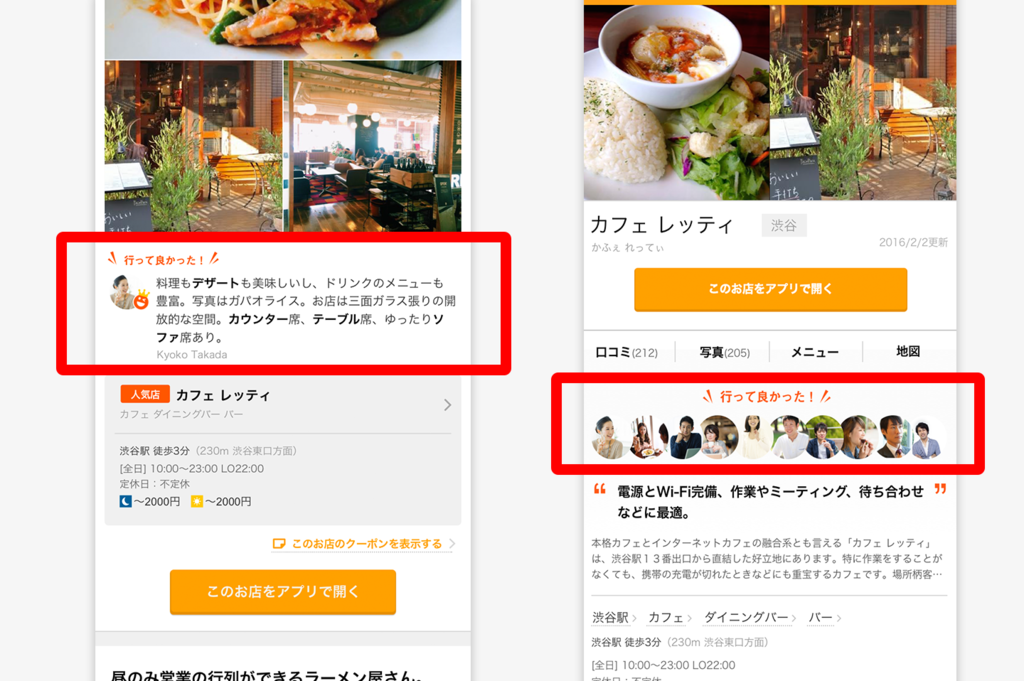
施策④:安心してお店選びができるように
実際に人がお店に行っている事を直感的に表現すれば情報への信頼度は高まるのではないかと考え、行った方のアイコンを表示し信頼度を高める狙いです。

左:検索結果ページ 右:お店のページ
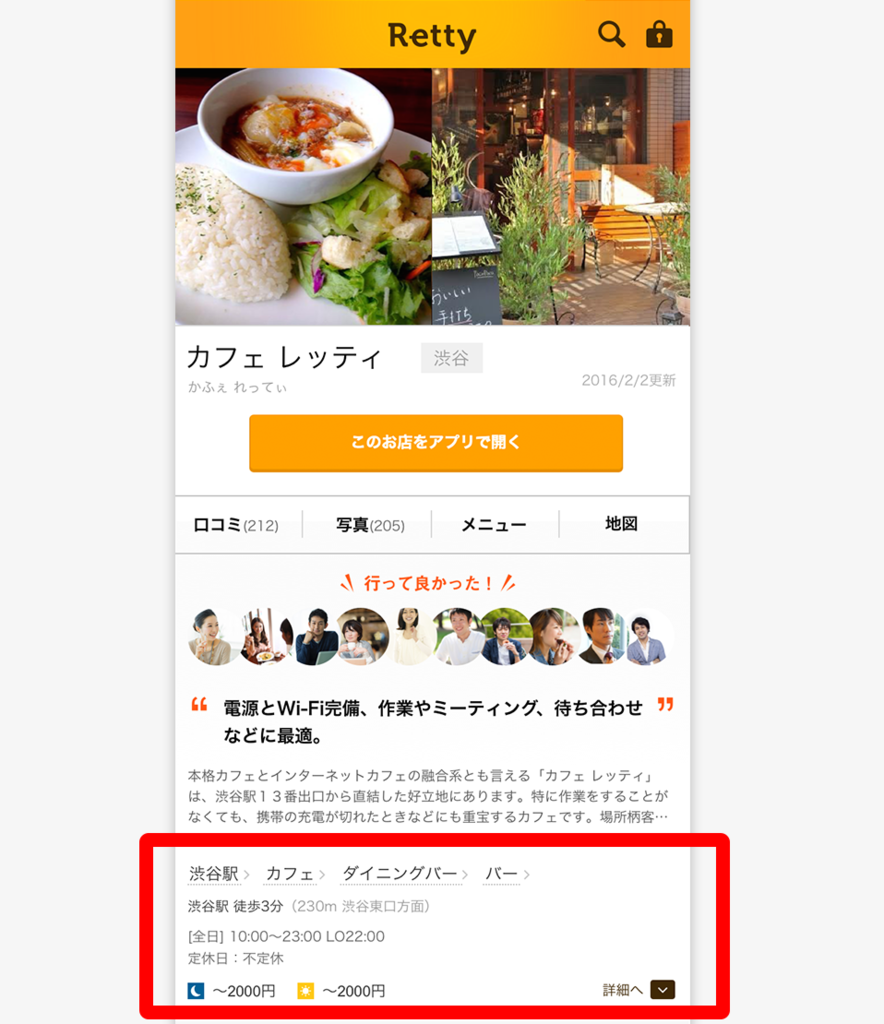
施策⑤:欲しいところに、欲しい情報を届けられるように
欲しい情報は上部で見たい。一番多いご意見でした。

お店のページ
5) 振り返りとこれから
上記ではお伝え出来なかったこだわりポイントはまだまだありますが、どのように”ユーザーさんのHappyな体験”を追求していったのかを簡単にご紹介させていただきました。
今回のリニューアル対象範囲は一部であり、ユーザーヒアリングから見えてきたことは多く、今後改善していく必要がある点はまだまだあります。
まずはスタート地点に立つ為に、第一歩を踏み出した段階ですが、このようにRettyではユーザーさんのHappyを中心に設計する事を心がけています。
外食には色々なストーリーがあります。美味しい食事をしたいだけでなく、一緒に行く相手を喜ばせたいという気持ちや、過ごす時間を大切にしたいなど様々な想いでお店を探しています。そんな場面を私は全力でサポートしていきたいと思っています。
みなさんが「自分に合ったお店に出会える」体験を実感し、お店探しを楽しめる環境作りを今後も目指し、最速でブラッシュアップをしていきます!
Rettyでは日本が世界に誇る「飲食」分野で、世界中の多くの人の生活を変えていける仲間を募集しています!気軽にオフィスに遊びに来てください。